UI 101
 |
| Windows XP |
But before we can get into the nitty-gritty, some of you may not know what I'm talking about. So lets look at some examples. These images on the right are all everyday UI systems.
So I guess a definition of a UI system is that it is: An organizational structure that allows the user to navigate from one element to another.
Creating UI
 |
| Star Wars DVD |
So how do you go about trying to create a UI system?
The first thing we do is ask what does the screen needs to be able to service. If you look at the Star Wars DVD example it services four functions:
1. Play Movie: Allow the user to player the film
2. Chapters: Allow the user to "fast forward" their content
3. Options: Allow the user to access handy utilities like Languages & subtitles
 |
| Sketch_01 |
So we do the same thing, list out what the Main screen of Pathogen needs to handle:
1. Campaign: Access the Campaign/single player mode.
2. Online Play: Access the Online Hub
3. Local Play: Navigate to Game Setup
4. Map Editor: Access the editor
5. Map Browser: Access the online workshop of user created maps
 | |
| Sketch_02 |
7. Options: Utility for managing sound & credits.
Once we list out everything we know that a screen needs to handle its time to start creating mock-ups. I begin simply on paper, sketching out how the screens could layout. From there we translate the sketches into a mock'ed up version of what it could look like on device.
In general we try a bunch of different designs to see what works, what doesn't & evolve from there.
The Results
After several hours and without too much bloodshed we decided on this design.
It worked for several reasons:
1. Its familiar.
2. Simple to navigate
3. non-obtrusive.
4. This standard worked well across a wide variety of additional screens *this was key.
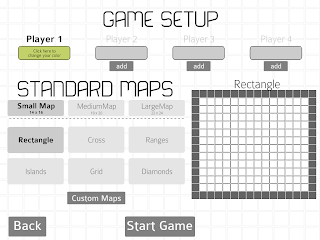
The Game Setup screen has been a thorn in our side for a long while. It must convey an incredible amount of information, while remaining easy to navigate.
The new standard allows the Game Setup screen to mimic a online-check out process. This familiar interface will help easy new players into the game.
Why change?
Our old menu, while interestingly unique, was flawed. It could only hold three elements and maintain our concerns for ease of navigation and a pleasing aesthetic.
As we added more elements (online, map browser, etc) the visual space got crowded and it became harder to navigate. This design was also so unique that we could not incorporate its design into any of our other screens such as the Game Setup.

Our original Game Setup menu crammed all of the necessary information into a single screen. Which meant that advanced user could change any element of play quickly.
However we found that our new users had trouble navigating it and we we often asked, How do i change my player color?
Often if a user made a mistake they would exit the screen entirely and then re-enter so they could be prompted for their selections.
History
But this wasn't our first rodeo. The UI in Pathogen has evolved several times. Here is a look back on Pathogen's development as told through the UI.
 |
| March 2013 |
 |
| March 2013 |
 |
| January 2013 |
 |
| January 2013 |
 |
| December 2012 |
 |
| December 2012 |
 |
| November 2012 |
 |
| November 2012 |









No comments:
Post a Comment